CSS第一天
CSS第一天
前言:
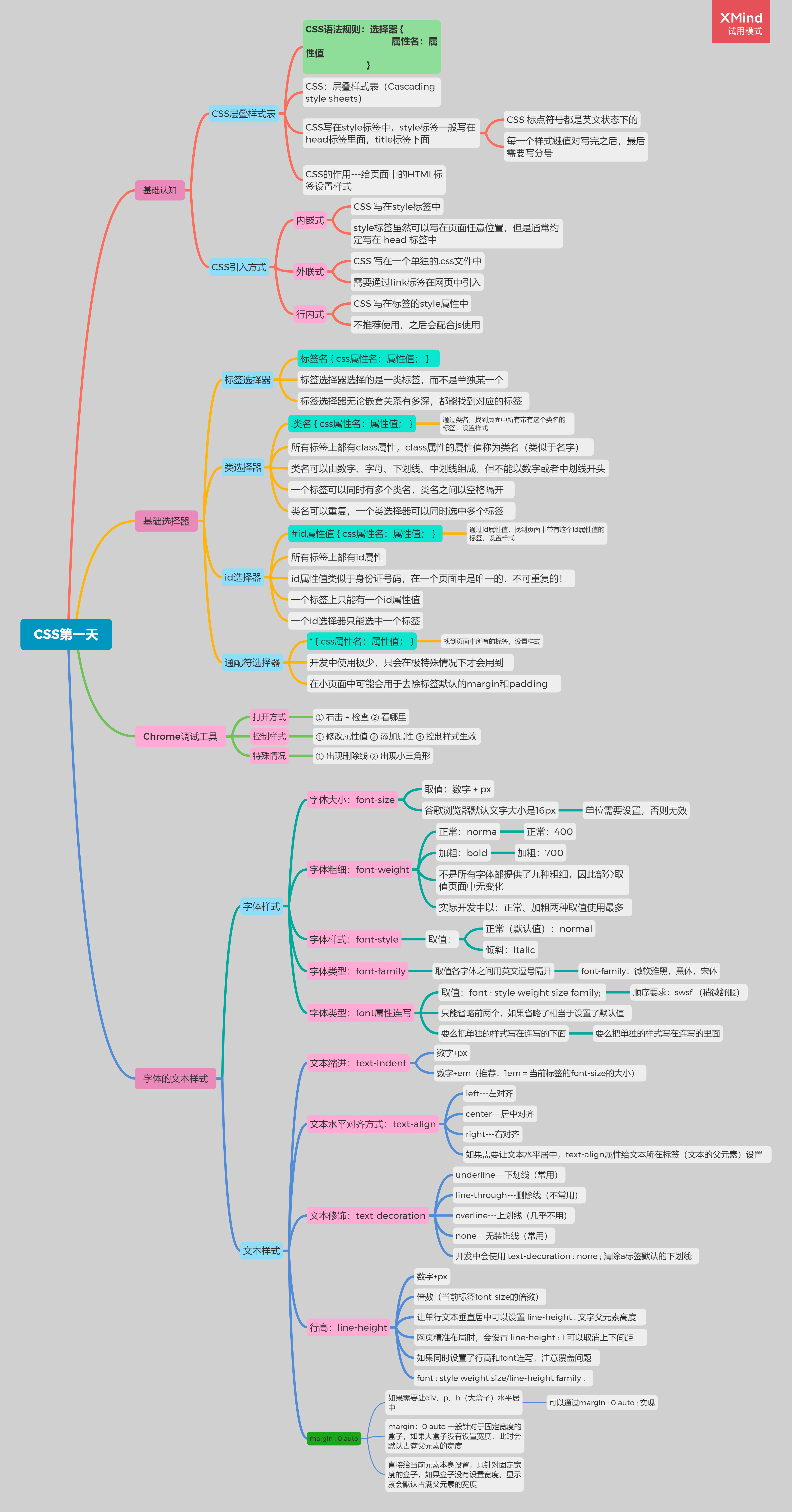
CSS介绍:
CSS:层叠样式表(Cascading style sheets)
作用:给页面中的HTML标签设置样式
- 结构:HTML(决定了身体)
- 表现:CSS(决定了样式美观)
- 行为:JavaScript(决定了交互的动态效果)
css写在style标签中,style标签一般写在head标签里面,title标签下面
CSS 标点符号都是英文状态下的
每一个样式键值对写完之后,最后需要写分号
CSS常见属性:
| CSS常见属性 | 作用 |
|---|---|
| color | 文字颜色 |
| font-size: | 文字大小 |
| background-color | 背景颜色 |
| width | 宽度 |
| height | 高度 |
CSS引入方式:
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|---|---|---|
| 内嵌式 | CSS 写在style标签中 | 当前页面 | 小案例 |
| 外联式 | CSS 写在一个单独的.css文件中 | 多个页面 | 项目中 |
| 行内式 | CSS 写在标签的style属性中 | 当前标签 | 配合js使用 |
标签选择器:
通过标签名,找到页面中所有这类标签,设置样式
1 | div { |
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
类选择器:
通过类名,找到页面中所有带有这个类名的标签,设置样式
1 | .nav { |
- 所有标签上都有class属性,class属性的属性值称为类名
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
id选择器:
通过id属性值,找到页面中带有这个id属性值的标签,设置样式
1 | #nav { |
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
- 一个标签上只能有一个id属性值,一个id选择器只能选中一个标签
通配符选择器:
找到页面中所有的标签,设置样式
1 | * { |
- 开发中使用极少,只会在极特殊情况下才会用到
- 在小页面中可能会用于去除标签默认的margin和padding
字体和文本样式:
1️⃣字体大小:font-size(数字 + px)
- 谷歌浏览器默认文字大小是16px,单位需要设置,否则无效
2️⃣字体粗细:font-weight
正常:normal(400)
加粗:bold(700)
- 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- 实际开发中以:正常、加粗两种取值使用最多4️⃣
3️⃣字体样式(是否倾斜):font-style
正常:normal(默认值)
倾斜:italic
样式的层叠问题:
如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效,所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖
字体font相关属性的连写:
写法:font : style weight size family(swsf 时五十分)
只能省略前两个,如果省略了相当于设置了默认值
文本缩进:
文本缩进:text-indent(1em)
推荐:1em = 当前标签的font-size的大小
文本水平对齐方式:
text-align属性给文本所在标签(文本的父元素)设置
| 属性值 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
文本修饰:
开发中会使用 text-decoration : none ; 清除a标签默认的下划线
| 属性值 | 效果 |
|---|---|
| underline | 下划线(常用) |
| line-through | 删除线(不常用) |
| overline | 上划线(几乎不用) |
| none | 无装饰线(常用) |
水平居中方法margin : 0 auto:
div–p–h:水平居中(margin : 0 auto ; 实现)
行高:
行高:line-height(px)
让单行文本垂直居中可以设置 line-height : 文字父元素高度
网页精准布局时,会设置 line-height : 1 可以取消上下间距
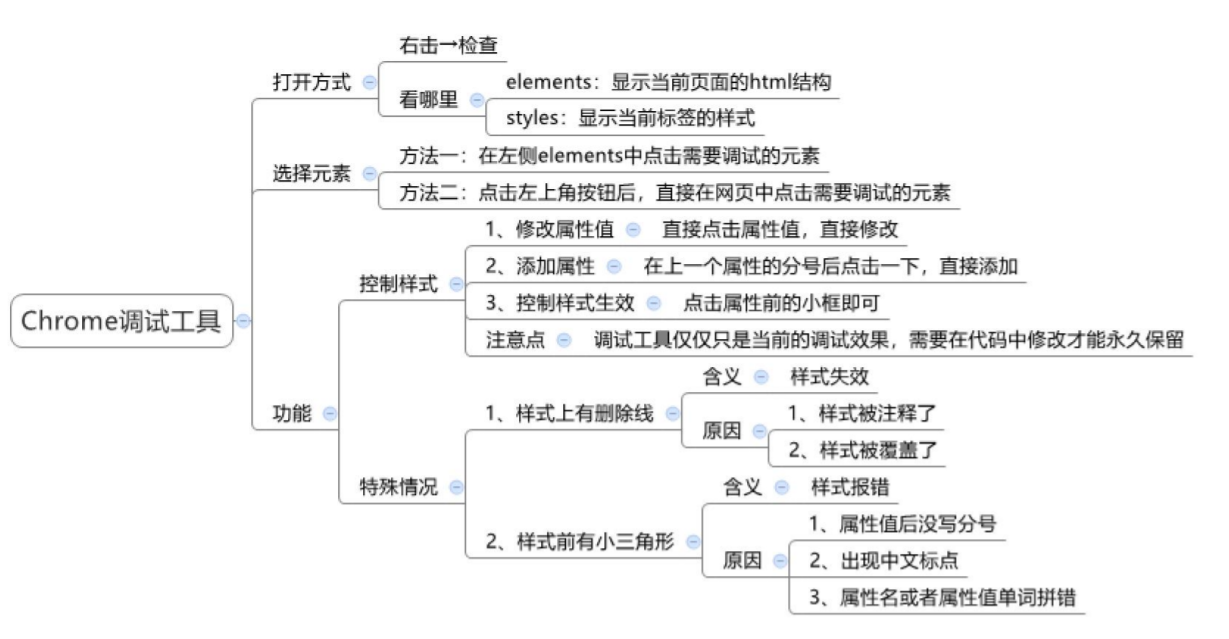
Chrome调试工具操作:
打开方式:① 右击 → 检查 ② 看哪里
控制样式:① 修改属性值 ② 添加属性 ③ 控制样式生效
特殊情况:① 出现删除线 ② 出现小三角形

本节单词有:
style
rel
stylesheet
class
size
weight
normal
bold
italic
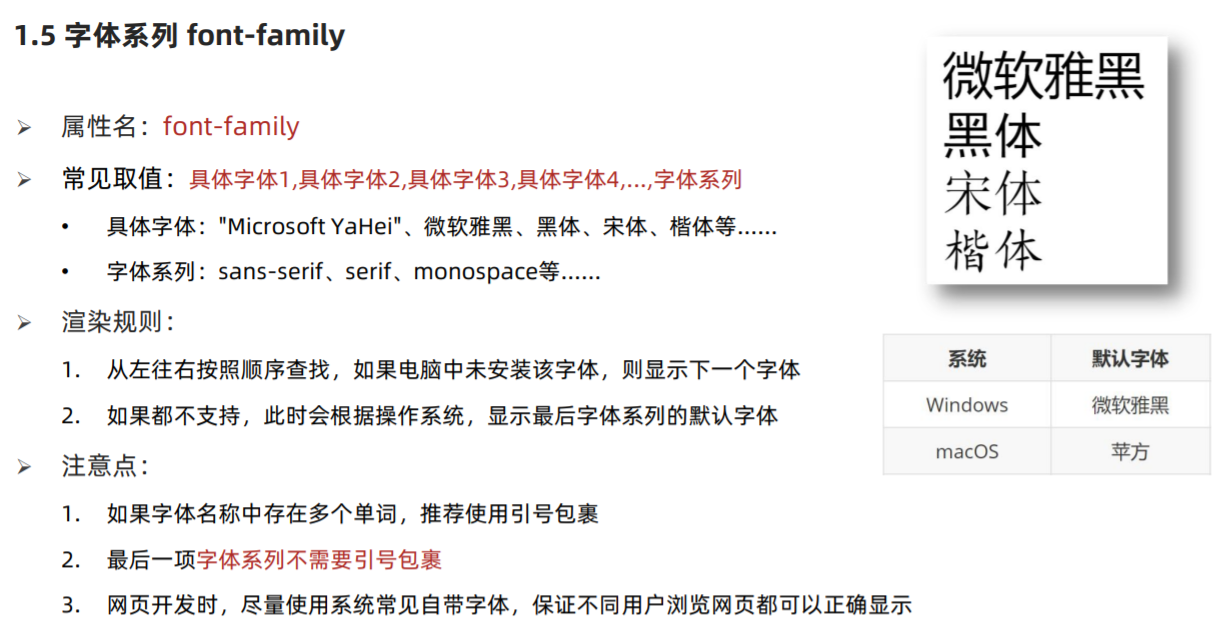
family
font
indent
align
left
center
right
decoration
underline
line-through
overline
none
margin
line-height
wight

常见字体系列(了解):