JavaScript 第五天
1. 什么是对象:
- 对象是一种数据类型, 是一种无序的数据集合
- 用多个变量保存散乱, 用对象比较统一
- 保存用户信息, 姓名年龄电话…用之前的数据类型不方便, 很难区分
1. 对象是属性和方法组成:
- 属性: 信息或特征 (名词), 比如手机尺寸、颜色、重量…
- 方法: 功能或行为 (动词), 比如打电话、发短信、玩游戏…
1 | let 对象名 = { |
- 对象属性没有顺序, 属性和值用 : 隔开 多个属性用 ; 逗号隔开
- 可使用””或’’ , 一般省略, 除非遇到特殊符号 空格、中横线等
1 | let num1 = { |
2. 属性访问:
- 简单理解就是获得对象里的属性值
- 两种方式: 1. 点形式: 对象.属性 2. []形式: 对象[‘属性’]
- 1. 点属性名不要加引号 2. []属性名加引号 3. 后期不同场景会用到不同写法
1 | let num = { |
3. 对象中的方法和访问:
数据行为信息叫方法, 方法名和函数构成, 使用 : 分隔
多个属性使用英文 , 分隔
方法名可使用” “或’’,一般省略, 除非遇到特殊符号空格、中横线等
声明对象, 添加若干方法后, 可使用 . 调用对象函数, 称为方法调用
对象.方法(), person.sayHi()
注意: 别忘了给方法名后面加小括号
1 | // 对象中使用匿名函数 |
2. 操作对象
- 操作数据无非是增删改查
- 查询对象: 对象.属性、对象[‘属性’]、对象.方法()
- 重新赋值: 对象.属性 = 值、对象.方法 = function() {}
- 对象添加新的数据: 对象名.新属性名 = 新值
- 删除对象中属性: delete 对象名.属性名 (了解)
1. 增加对象属性
1 | num3.sex = '男' |
2. 重新赋值对象属性
1 | // 无论是属性或方法, 同一对象中名称一样, 后面的会覆盖前面的 |
3. 删除属性(了解)
1 | delete num3.sex |
3. 遍历对象
- 对象没有length属性没有下标, 无法确定长度
- 主要用for in来遍历对象, 不用它来遍历数组
1 | let num1 = { |
1. 遍历数组对象
1 | // 数组可以放任何数据类型 |
2. 遍历数组对象: 根据数据渲染生成表格
1 | let num1 = [ |
4. 内置对象
- JS内部提供的对象, 各种属性和方法供开发者调用
- Math对象是JS提供的 ‘数学高手’ 对象, 提供一系列数学运算方法
5. Math对象方法:
1 | // 1.圆周率 |
1 | Math.floor(Math.random() * (10 + 1)) |
1 | Math.floor(Math.random() * (5 + 1)) + 5 |
1 | Math.floor(Math.random() * (M - N + 1)) + N |
4. 随机点名
1 | // floor random 随机显示数组里名字 |
5. 随机点名 (改进版: 点完名后不重复)
1 | // 点名后不重复点名 删除它 |
6. 猜数字游戏
1 | // 用户输入一个数 生成1 ~ 10之间的随机数 |
7. 学成在线页面渲染
1 | <div class="box w"> |
6. 术语解释
| 术语 | 解释 | 举例 |
|---|---|---|
| 关键字 | 在JS中有特殊意义的词汇 | let、var、function、if、else、switch、case、break |
| 保留字 | 目前JS中没意义, 以后具有特殊意义的词汇 | int、short、long、char |
| 标识符 | 变量名、函数名另一种叫法 | 无 |
| 表达式 | 能产生值的代码, 配合运算符出现 | 10+3、age >= 18 |
| 语句 | 按用途会分类: 输出、声明、 分支语句 | 无 |
1. 基本数据和引用数据类型
- 简单类型又叫基本数据或值类型, 复杂类型又叫引用类型
- 值类型: 简单数据/基本数据, 在存储时变量中存储的是值本身, 因此叫值类型
- 引用类型: 复杂数据, 在存储时变量中存储的仅仅是地址(引用), 因此叫引用数据类型
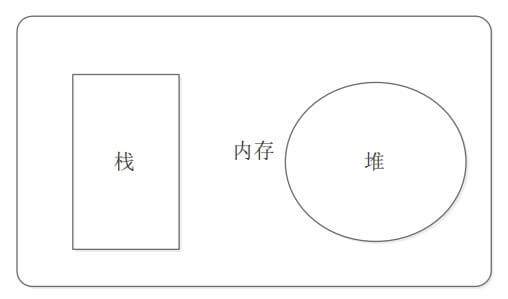
2. 堆/栈 空间分配区别:
- 简单数据类型存放到栈里 2. 引用数据类型存放到堆里
- 栈(操作系统): 由操作系统自动分配存放函数的参数值、局部变量的值等, 操作方式类似于数据结构中的栈
- 堆(操作系统): 存储复杂类型(对象), 由程序员分配释放, 若不释放, 由垃圾回收机制回收
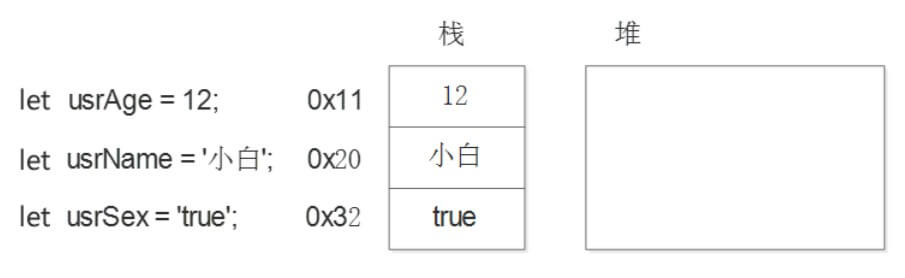
3. 简单类型的内存分配
- 值类型(简单数据类型): string、number、boolean、undefined、null
- 值类型变量的数据直接存放在变量(栈空间)中
1
2
3
4
5// 简单数据类型存储值 10
let num1 = 10
let num2 = num1
num2 = 20
document.write(num1)
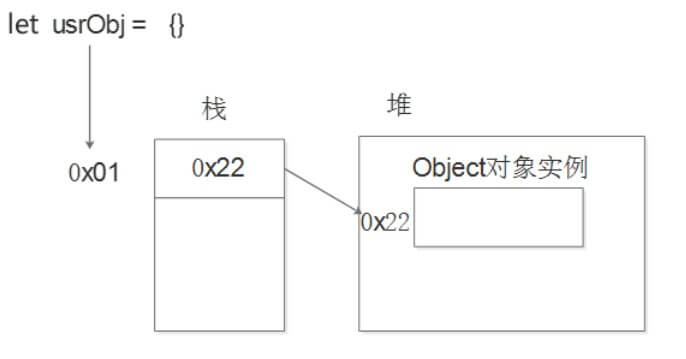
4. 复杂类型的内存分配
- 引用类型(复杂数据类型): 通过new关键字创建的对象(系统对象、自定义对象) 如Object、Array、Date…
- 引用类型变量(栈空间)里存放的是地址, 真正的对象实例存放在堆空间中
1 | // 对象 引用数据类型 栈里存储的是地址 20 |
本节单词:
- key、value
- in
- math
- object
- PI、random、ceil、floor、round、max、min
- uname、age、sex、goods、address、weight
- dir
- delete
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小城故事!
评论